Project Overview
At Snap Inc., I collaborated with a cross-functional team focused on racial justice through innovative design solutions for Snapchat. As a designer, I created a product style guide, low-fidelity wireframes, and screen prototypes using Snapchat's UI/UX. The project timeline was two weeks, allowing for need-finding, brainstorming, planning, and execution.
We aimed to create impactful, user-centered products that empower marginalized communities and raise awareness. We partnered with a researcher to understand the challenges faced by our target audience, which guided our strategy. Together, we aimed to foster inclusivity and develop an accessible resource hub that bridges gaps and inspires positive change.
Research + IDeation
EXP is a non-profit org dedicated to reducing racial disparities by providing career opportunities to youth in under-served communities and providing equal access to education.
After meeting with EXP, we discovered that underrepresented youth (18-24) are economically driven but often lack the financial resources needed to achieve their goals.
Our key takeaways were that users struggled to find time for educational programs outside of school and had difficulty finding career resources in their community.
With this information, our team decided that we needed to narrow down the target problem and the target audience. We then began to brainstorm different ideas on how we can help underrepresented youth feel motivated to seek resources that will uplift them and drive them toward success.
Brainstorming
Brainstorming Whiteboard, full of ideas from all team members working towards our common goal.
All team members wrote down the obstacles and challenges our target audience tends to face, narrowing down the target problem. We wrote down our takeaways after we met with EXP and organized them into different categories such as Needs, Insights, Users, and Problems.
Using all this, we used the "How Might We" design thinking method. This method allowed us to brainstorm possible solutions to our target problem. This is how we landed on creating a resource hub within Snapchat to inspire underrepresented youth to achieve their career and personal goals while giving them a spotlight to encourage each other.
Our next step was creating a user persona.
User Persona
A bitmoji of Jade Williams, our user persona.
This is Jade! Jade wants to discover nearby restaurants to aid her community and help them achieve their financial goals. She uses Snapchat because it is a fun, vibrant, and diverse space. Snapchat allows her to connect with other individuals with the same interests. Creating a user persona helped us realize the needs of our intended audience and how we could get them closer to their goals.
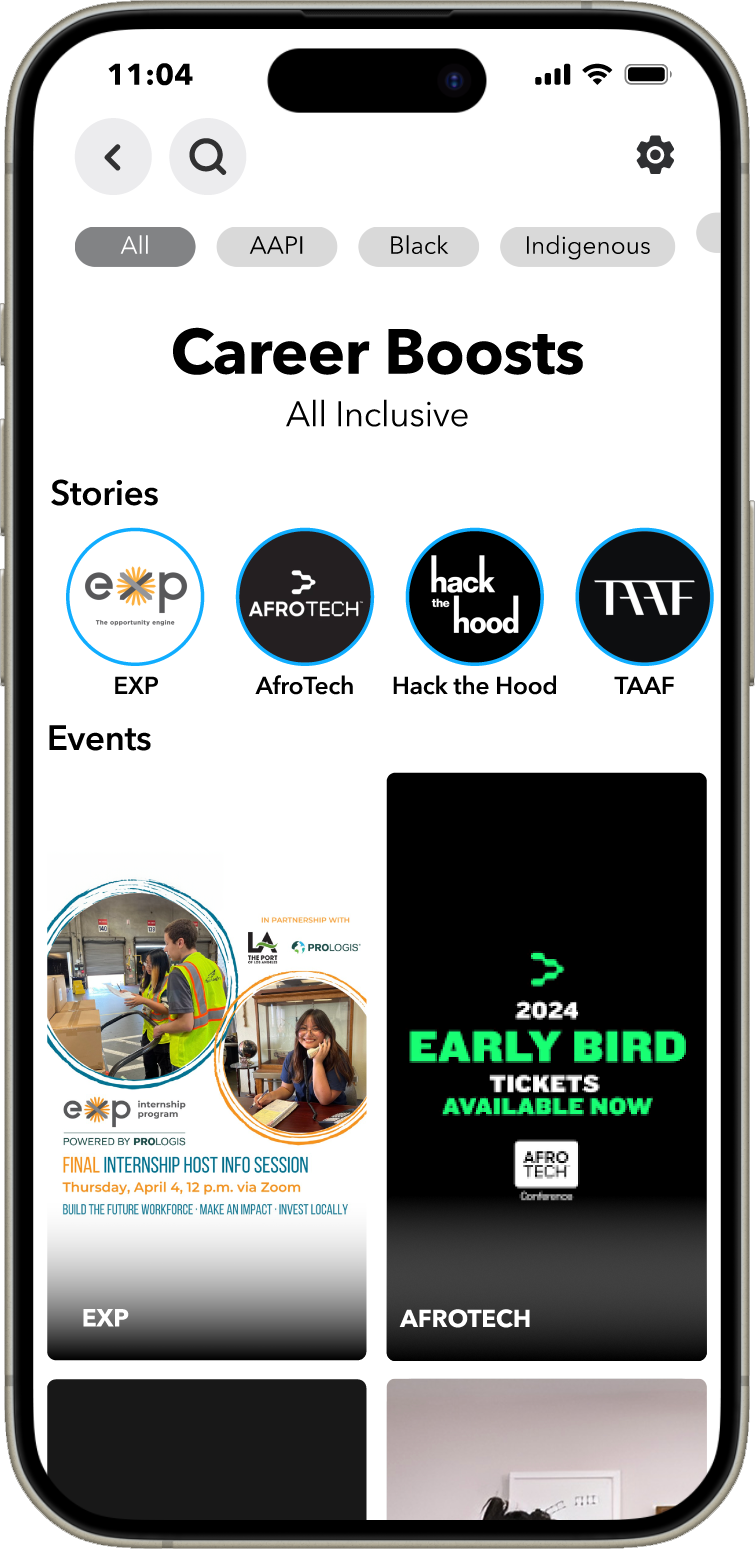
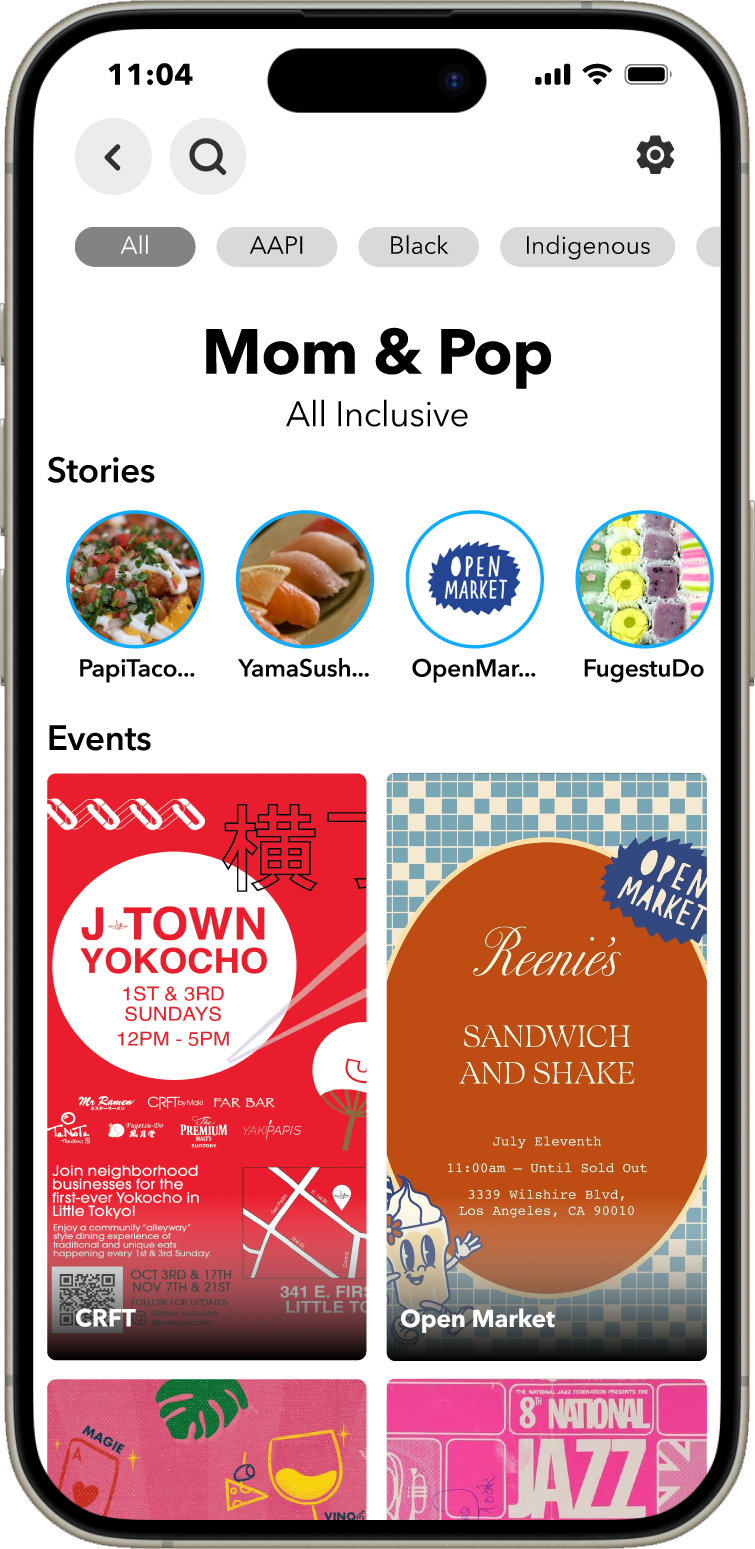
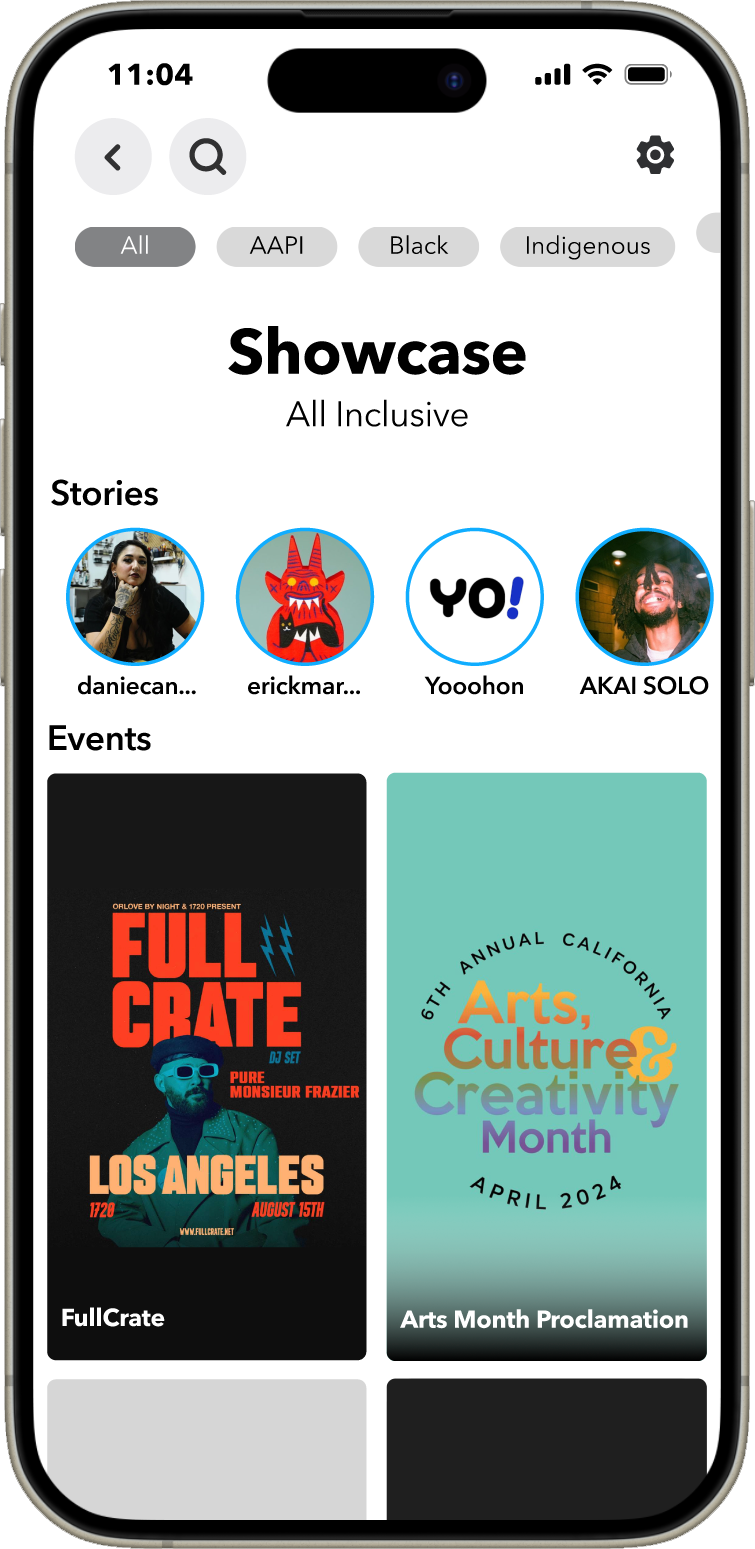
Our team landed on the idea that the project could be a resource hub for a wide range of people who can easily access resources on their goals, making the research feel less "like a chore". This project, titled Snap Together, would be a feature tab under the communities section that focuses on career development, independent businesses (locations), and showcasing individuals.
Design Process
Style Guide
Icon Design

Sketches of hearts using hands.

Sketch of finger heart symbol resembling a snap.

Simplifying to create a subtle icon.

Final icon design.
Low Fidelity Wireframes
High Fidelity Wireframes
Main Screens



DEMO VIDEO
Demo by our two engineers using React Native
Presentation
Final showcase presentation demonstrating Snap Together.